Page Cache, Object Cache and CDN cache - Understanding all types of caching
Introduction
So if you always wanted to understand the "types" of caching, this post is for you. Specially when we are talking about scaling CMS sites, caching is important. I will explain each type of caching and provide examples with real world technologies later.
What is page caching?
So if you code a static site right now (using HTML, CSS and JavaScript for example), this site can be interpreted directly on the browser. This means that the server job when someone accesses your website is to just serve the html, css and javascript files. Your browser will do the rest. With a static site, you could zip the files and send it for a friend. He could download, unzip, and open on his own browser.
So when we are talking about static sites, there is no page cache, because the concept of caching is to transform some kind of processing into static files.
In short, caching is to transform processing into static files that will consume a lot less resources to be served. Remember this information, because it will be useful for the next topics.
What is Object Cache?
Object cache just makes sense if your site have a database. If you are using WordPress which uses MySQL, object cache will basically store the result of MySQL queries in the memory. If you are using a custom site that is using a .txt file as the database, Object cache will store the result of the search on memory too.
I know, that probably doesn't make sense if you are new to this world of caching, so let me explain better. Let's think about WordPress first. If you go to your dashboard on WordPress and list your posts, WordPress will have to reach out MySQL. Why? Well, because posts on WordPress are stored on the database. So each time that you list the posts, MySQL will be used to retrieve the posts. The dialog would be something like:
"Hey Object Cache, do you have the posts lists or I have to access MySQL?" - WordPress
"Of course man! I stored this stuff on the memory, here is the posts. You don't need to talk to that slow database" - Object Cache
Of course, on the first time that WordPress have to list the posts, MySQL will be used, but on the second time, Object Cache will have the results stored, so WordPress don't need to use MySQL again.
The same is truth if you did a custom site that uses a file as database. Instead of doing the search on the file, the result of the searches will be stored on memory so you can get a even faster reply.
Object Caching is also smart enough to know when the data changed on the database so it will update automatically. It's usually a must have for WooCommerce sites.
CDN caching
CDN cache is usually the easiest to understand.
If you have a site hosted on US for example, this means that someone from Brazil is downloading the site files from this US server when he accesses your website.
If you use a CDN, basically the CDN will copy the site files to "CDN pops". CDN pops are dumb servers that can't serve anything else other than static files.
So for example, a CDN pop can't not use nodejs or php to process the requests. It can just serve the css, javascript and html files depending on how you enable it.
It can be very useful to scale business all around the world and it make your site faster than everyone around the world, specially if you put the full page cache on the CDN (is what I'm doing with The Self Hosting Art).

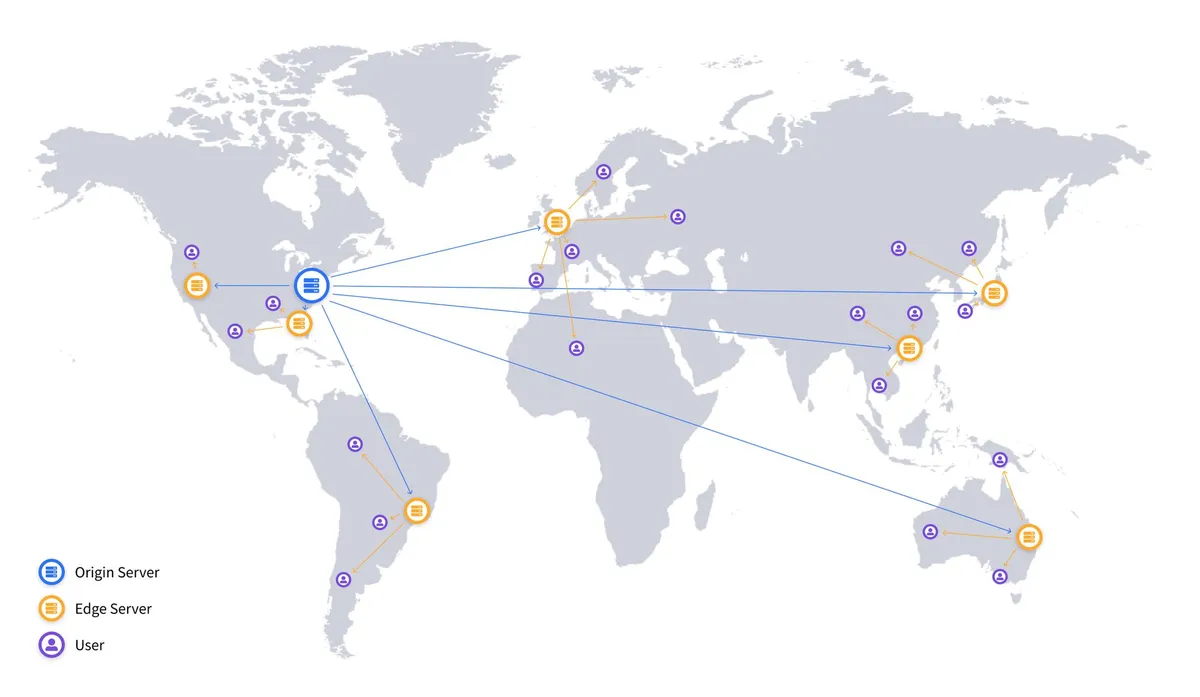
Credits for the image: https://www.freecodecamp.org/news/how-to-host-and-deploy-a-static-website-or-jamstack-app-to-s3-and-cloudfront/
In this image, you can understand what is happening. We only have 1 origin server, but there are several cdn pops. So with a US server and a cdn pop on Brazil, someone from Brazil can access your server from the Brazil pop instead of hitting the origin server at US.
Example 1 - WordPress
So let's think about WordPress. First, let's see what happens with a non cached WordPress site.
No Cache
When the user accesses the home page for example, WordPress will receive the request on index.php and will use PHP.
"We got a visitor! Do something PHP " - WordPress
"Oh nice! Sure, let me see, I have to load this theme and process those php files to generate this page........ Done! I've created the page using a lot of your CPU ,but I still need some data from MySQL" - PHP
"Hmm so you want the content from the table wp_posts correct? Wait a few, I'm getting it for you............. Done! I got what was necessary for you" - MySQL
"Ok! Page generated, now you can serve the full content for the visitor WebServer" - PHP
"Ok visitor, sorry for the delay, my my goons were taking too long to give me the data" - Web Server
Do you see how long and resource intensive that is? For each visitor, WordPress will use php and MySQL to generate the page, it will use the code from the theme and your plugins to produce that visual. With just a few visitors, depending on how your site was built, you can use a LOT of CPU and actually your visitors will receive a 503 error because your servers resources will be in use.
With full page cache
WIth full page cache, actually the first visitor will have the same slowness than without caching, HOWEVER, after this process:
"Hey, we got a visitor right? No worries Web Server, I've the cache for home. Here is the html file" - Full Page Cache
"Are you real?! That fast? Wow! No need to call PHP and MySQL?" - Web Server
"Nope, they were called and I created this static html page with the result of their work, so just serve this to the client and we are fine :)" - Full Page Cache
"Wow man, you are a life saver. Here visitor, this is the page" - Web Server
Do you see what happened here? Now the page doesn't need to generate the visual from the php code, it can just serve the page that was generated the last time for the first visitor. Impressive right?
If you did a static site though the static files would be served right away from the web server, but as I said, a CMS usually needs some server side rendering (php, mysql, etc)
With Object Cache
Object cache is totally different from Full Page caching. If you use ONLY object caching, PHP will still be called and MySQL too. The only difference is that when WordPress calls MySQL, Object cache will say "Wait man, before you wake up MySQL, I already know the answer. Here it is".
So it works like a cache, but for the database. Your website will still be slow in this case, although it will be faster than without caching since Object Cache is faster than MySQL itself.
Object cache is meant for pages that can't be fully cached. For example, the WordPress dashboard can't be full cached as you need the data in real time. Logged users on your site can't be cached either, otherwise, the first user would login, and the next users that were logged would same the account of the first user.
So with logged users, they will always be using PHP and MySQL. That is why Object cache is important. It can make the MySQL access much much faster and reduce your cpu usage.
Maybe you didn't notice yet, but Object cache can and should be used along with full page caching.
So without object cache, it would be something like:
"Man the user wants to know which courses he have access on his dashboard, can you get that info for me please honey?" - PHP
"Yes, for sure......... let me just....... sleep..... a bit.... more...... sorry.... still searching........... here, found it. This client have access to these courses" -MySQL
"Here, these are your courses client" - PHP
And with object cache, would be something like:
"Man the user wants to know which courses he have access on his dashboard, can you get that info for me please honey?" - PHP
"Allow me to interject for a second, I have this information in my memory, here you go" - Object Cache
"Thank you! That was fast." - PHP
So it makes a huge difference.
With CDN caching
So CDN cache can be divided in two categories, CDN caching without full page caching and with full page caching.
The difference is that if you have the full page cache on the CDN, the origin server won't even be bothered.
Let's say that we have a server in Brazil, and one client is accessing our site from Japan. Without full page caching, all the assets would be served from the CDN except the full page(HTML). Let's see a example of the loading WITHOUT full page caching:
"Oh, a visit from Japan? Nice! I'm the CDN pop from Japan. Let me see, I have these css and javascript files. I've images too. Done, that was fast to server, but now I don't have the processing of the main page, damn, I'll have to reach out the origin server" - Japan CDN POP
"......................................... Oh that took a while to arrive here man. So you served all the assets and needs the main page processed right? Sure, let me process it. I've full page cache, so here is the HTML file that you need................" - Brazil Origin server
"Thanks man, I'm glad that you had it cached. Otherwise you would need to wait PHP and MySQL to process it, that would be a mess. Our client is already waiting, but at least all the css, javascript and images were seved from me, so he will just need to wait your HTML file" - Japan CDN POP
Now, with full page caching on each CDN pop, it would be something like:
"Oh, a visit from Japan? Nice! I'm the CDN pop from Japan. Let me see, I have css, javascript, images and the html. Ok, I've everything. Here it is client, your site" - Japan CDN POP
Did you notice? With full page caching, the WHOLE site was served from Japan. The origin server was NEVER necessary. That literally means that someone from Japan can access your site as fast as someone from Brazil. Amazing, isn't it?
I'do like also to emphasize that having a full page cache on the origin makes a lot of difference if your CDN pop doesn't contains the full page caching. Otherwise, the not only your visitor from Japan will have to wait the html from Brazil, but they will also need to wait PHP and MySQL generate that page. What a pain...
Conclusion
I hope you enjoyed today and learned something new about caching. Let me know if anything is unclear and I'll try to answer as best I can. If possible and affordable for you, I'd recommend using full page caching on the CDN. This is the fastest and most powerful way to scale any CMS. Unfortunately, it's also the trickiest way because it requires you to configure exactly when it needs to reach the origin and when it doesn't.
There is also other types of caching, but the ones that I mentioned are the main ones. The other ones like OPCache for PHP are usually enabled by default and requires no action.
If you enjoyed this article, you can share it with your friends or subscribe to The Self Hosting Art. Thank you for reading :)
You can also help with XMR(Monero):

8AWKRGyqQ6fdaLwGVAdVTbEP6ZttSXwcYWQWy7gnq6zceTngtJgaAr82Hxr2FY5bkCUJVerccH9XNFX1qWnZxuGYTU5bJ34